Pack Editor
IDE
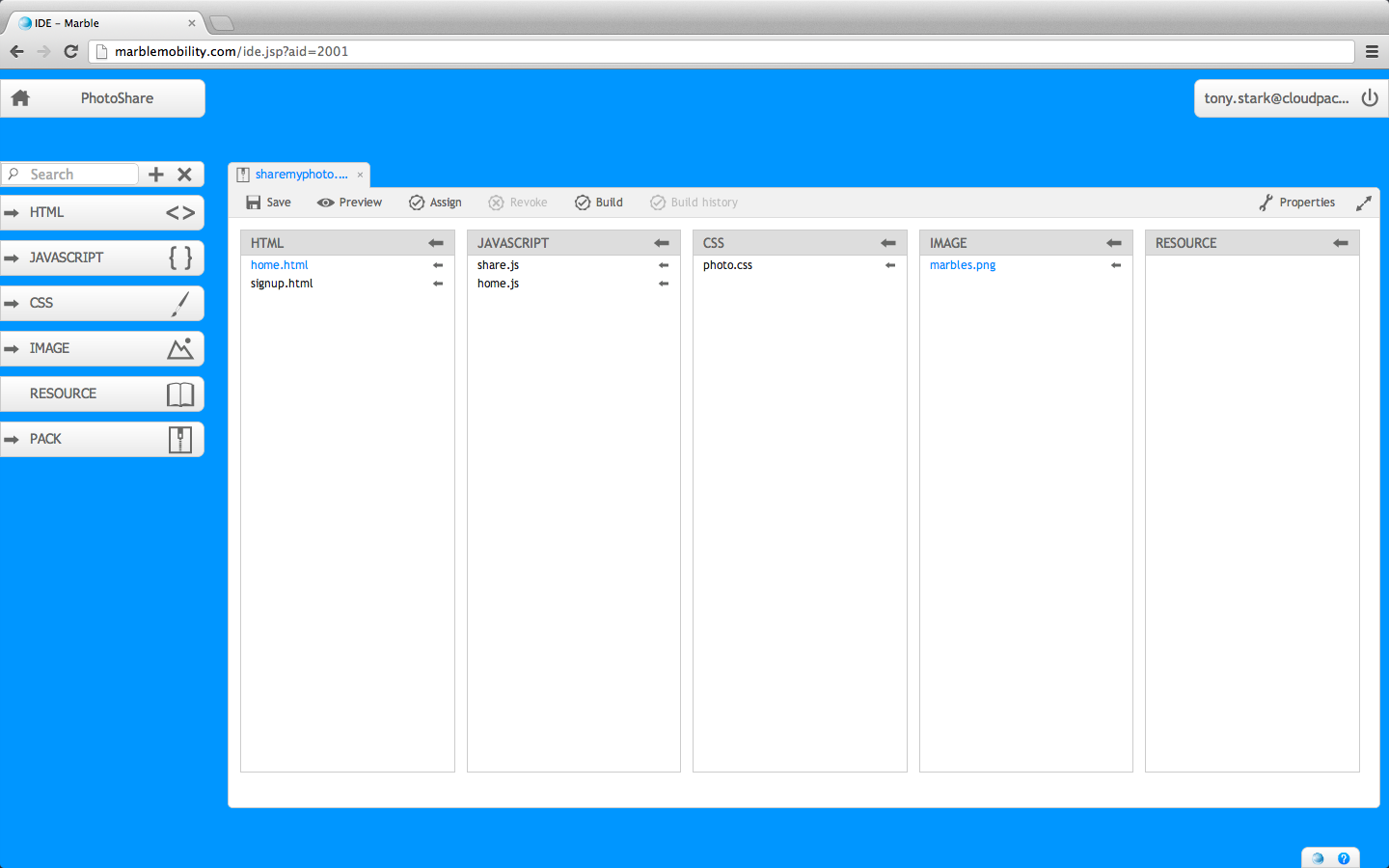
You can open a Pack Editor by creating a new Pack file. The Pack editor opened looks like the picture below.

Fig 1 : Pack Editor
A pack file is a configuration file where you can configure the components of your application. A Pack can be thought to be analogous to a collection of files which together constitute your whole application.
As shown in the above picture, there are 5 columns in the Pack Editor which house the 5 types of files which can be created in Mowbly IDE. Once you have added all the required files for that particular application you can click on the save button in the toolbar to pack the collection of files.
Once you have packed the files, you can click the Assign button in the toolbar to assign this pack to yourself and try it out in Mowbly test app. You can created multiple packs and assign all of them to yourself. On doing so you would be able to see all the packs assigned to you as a list inside Mowbly test app.
Adding files to Pack Editor
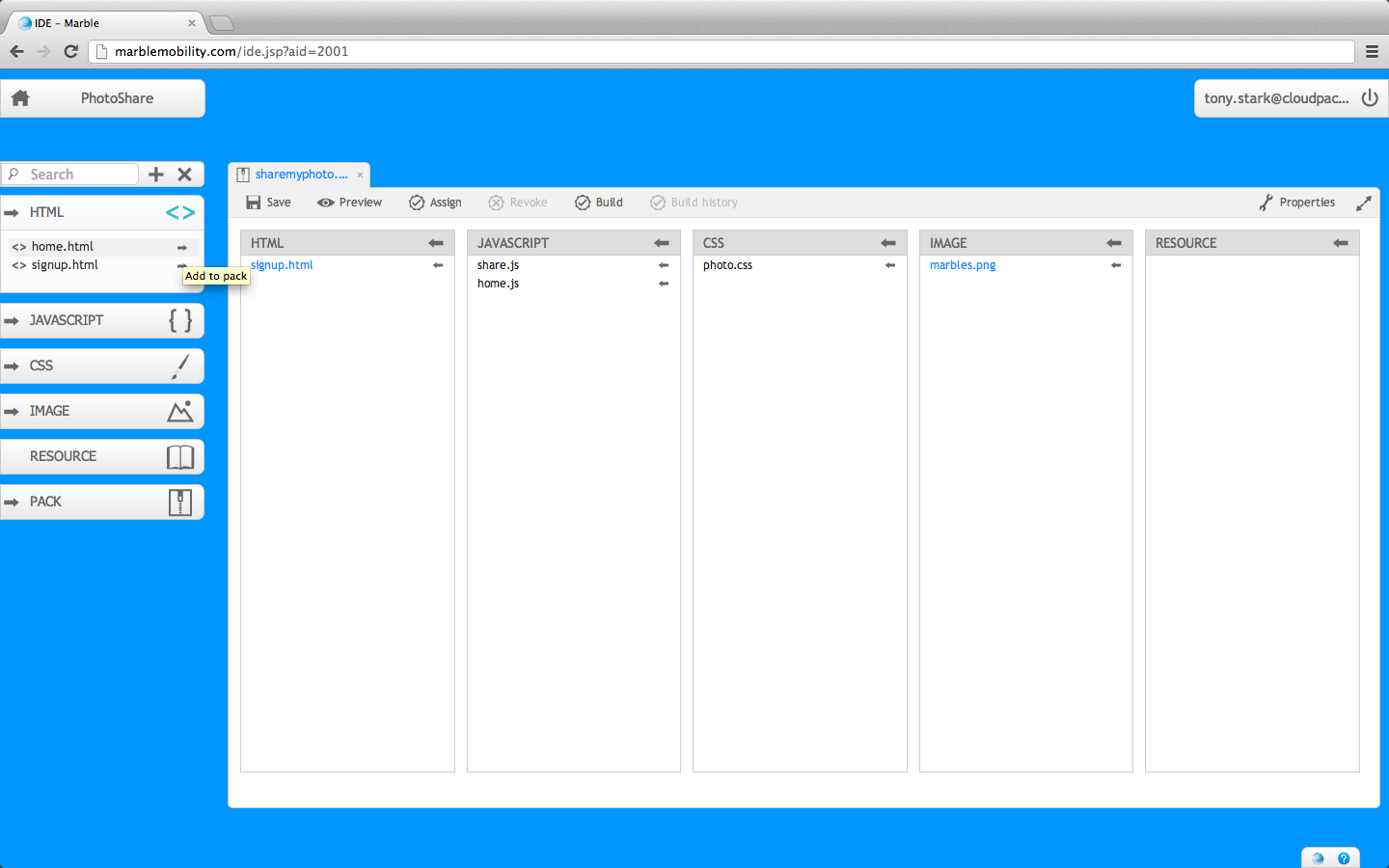
You can add files to the pack editor in two ways. The first way is to add files one by one. On opening the pack editor you can notice that icons next to the file name in the File Panel changes to an arrow icon pointing to the right. Clicking on the arrow icon moves that particular file to the respective column in the Pack Editor.
Adding home.html to the pack

Fig 2 : Adding single file to pack
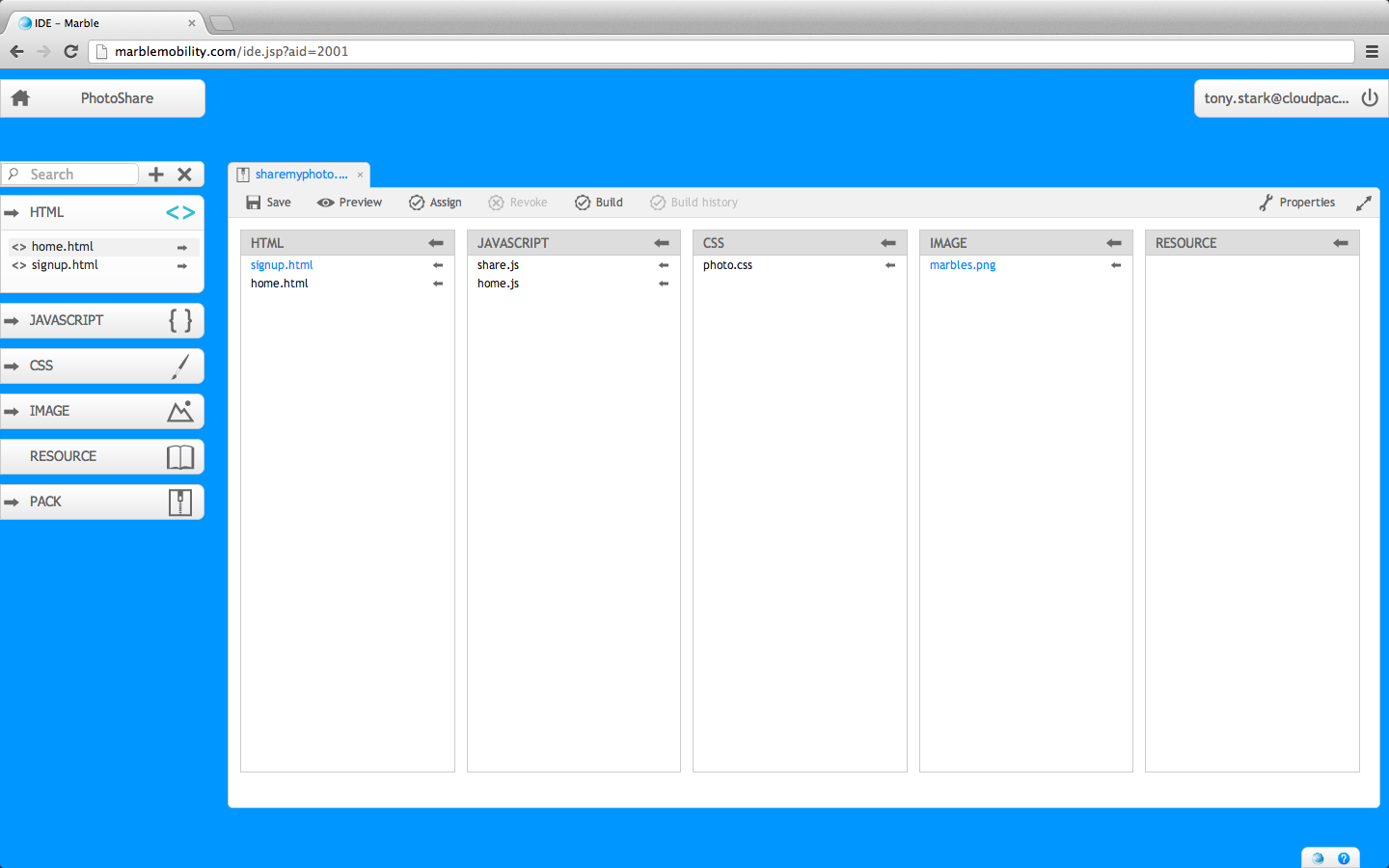
home.html added to the pack

Fig 3 : File added to pack
The other way is to directly add all the files of a particular category to the pack. You can do this by clicking on the arrow to the left of the title of every category. The following image shows you adding all the JavaScript files.

Fig 4 : Multiple file addition to pack
Removing files from Pack
You can remove the file(s) from pack either by clicking on the arrow button next to the file inside the pack editor to remove that single file or by clicking on the arrow next to the title of the column to remove all the files of that category.
Toolbar
![]()
Fig 2 : Pack Toolbar
The toolbar has the following entities:
- Save
The save button allows you to save the file whenever you want to do so. You can click this button to save the file and pack the configuration again. Once you have packed if this pack has already been assigned to yourself the changes will automatically be pulled by the Mowbly test app.
- Preview
Clicking on the preview button previews the pack in the Mowbly Mobility Simulator. The simulator is opened with the first html page which is highlighted as blue in the HTML column within the pack editor. You can change the order within the column just by dragging and re-ordering.
- Assign
Clicking on the Assign button enables you to view the pack inside Mowbly test app.
- Revoke
Clicking on Revoke remove the pack from the Mowbly test app.
- Build
Clicking on the build button opens the Build Configuration UI. You can learn more about the build configuration page here.
- Build History
Clicking on the build button opens the Build History UI. You can learn more about the build configuration page here.
- Properties
Clicking on the Properties shows you the various properties of the file and allows you to view when the file was created and when it was last modified.

Fig 4 : Properties
- Expander icon
This expands the editor to maximum screen size so that you can concentrate on the configuration without any disturbances.